Introduction:
The Azure AD is the identity provider, responsible for verifying the identity of users and applications and providing security tokens upon successful authentication of those users and applications.in this article I have explained about create Azure AD authentication and integrate into bot application using AuthBot library.
The Bot show very simple dialog with openUrl button and this button launches the web browser for validate user credential and AD will response the message with authentication code, you can copy same code and reply back to the bot, bot will validation and response the welcome message.
You can follow below given steps one by one and you will get to see an interesting demo at end of article.
Azure AD App registration:
I will show the steps given below for the azure application creation, user creation and permission configuration. While implementing bot application, We need Client ID, tenant, return URL, so here I will show how to get all the configuration information from the steps given below.
Step 1: Login to Microsoft Azure portal and choose Azure Active Directory from the sidebar.
Step 2: If you have not created AZURE Active directory, try to create new AD creation for tenant url or Select or add tenant url from Domain names sections
Step 3: Select Application Registration and Provide the details given below, name for the application , application type must be Web app/API, enter your application redirect URL and click on Create.
Step 4: We need to give the permission to access the application from Bot, so grand the permission. Select newly created Application > select Required Permission > Click Grand permission.
Step 5: create new user from users and groups sections (optional)
Step 6: Create client secret key from Application. Select Application > Select keys > add new / copy client secret key .
Step 4: You can copy tenant, client ID and Client Secret and you can follow below steps for create and implement AD authentication in Bot
Create New Bot Application:
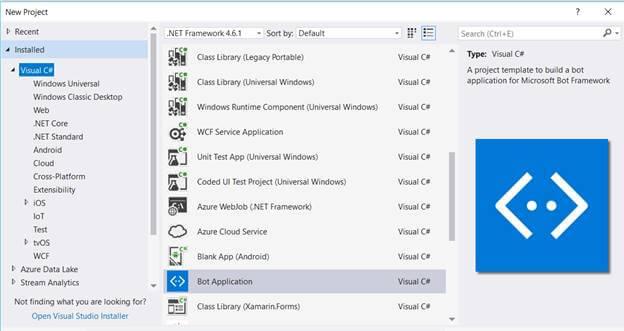
Let's create a new bot application using Visual Studio 2017. Open Visual Studio > Select File > Create New Project (Ctrl + Shift +N) > Select Bot application.

The Bot application template gets created with all the components and all required NuGet references installed in the solutions.
Install AuthBot Nuget Package:
The AuthBot provide Azure Active Directory authentication library for implement Azure AD login in Bot .
Right click on Solution, select Manage NuGet Package for Solution > Search “ AuthBot” > select Project and install the package.
You can follow given below steps for integrate AD authentication
Step 1: Select Web.config file and add Mode,resourceID,Endpointurl ,Tenant,clientID,clientSecret and redirect url appsettings property and replace Azure AD details as per below
<appSettings>
<!-- update these with your BotId, Microsoft App Id and your Microsoft App Password-->
<add key="BotId" value="YourBotId" />
<add key="MicrosoftAppId" value="" />
<add key="MicrosoftAppPassword" value="" />
<!-- AAD Auth v1 settings -->
<add key="ActiveDirectory.Mode" value="v1" />
<add key="ActiveDirectory.ResourceId" value="https://graph.windows.net/" />
<add key="ActiveDirectory.EndpointUrl" value="https://login.microsoftonline.com" />
<add key="ActiveDirectory.Tenant" value="dxdemos.net" />
<add key="ActiveDirectory.ClientId" value="2d3b5788-05a5-486d-b2a4-2772a4511396" />
<add key="ActiveDirectory.ClientSecret" value="wU3oFBJ1gjWcB8Lo/fMaaCwg7ygg8Y9zBJlUq+0yBN0=" />
<add key="ActiveDirectory.RedirectUrl" value="http://localhost:3979/api/OAuthCallback" />
</appSettings>
|
Step 2: Select Global.asax.cs file and call all the bot app setting property and assign to AuthBot model class, like below
using System.Configuration;
using System.Web.Http;
namespace DevAuthBot
{
public class WebApiApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
GlobalConfiguration.Configure(WebApiConfig.Register);
AuthBot.Models.AuthSettings.Mode = ConfigurationManager.AppSettings["ActiveDirectory.Mode"];
AuthBot.Models.AuthSettings.EndpointUrl = ConfigurationManager.AppSettings["ActiveDirectory.EndpointUrl"];
AuthBot.Models.AuthSettings.Tenant = ConfigurationManager.AppSettings["ActiveDirectory.Tenant"];
AuthBot.Models.AuthSettings.RedirectUrl = ConfigurationManager.AppSettings["ActiveDirectory.RedirectUrl"];
AuthBot.Models.AuthSettings.ClientId = ConfigurationManager.AppSettings["ActiveDirectory.ClientId"];
AuthBot.Models.AuthSettings.ClientSecret = ConfigurationManager.AppSettings["ActiveDirectory.ClientSecret"];
}
}
}
|
Step 3: You can create a new AzureADDialog class to show the default login and logout UI Design dialog. Rightclick on Project, select Add New Item, create a class that is marked with the [Serializable] attribute (so the dialog can be serialized to state), and implement the IDialog interface.
using AuthBot;
using AuthBot.Dialogs;
using Microsoft.Bot.Builder.Dialogs;
using Microsoft.Bot.Connector;
using System;
using System.Configuration;
using System.Threading;
using System.Threading.Tasks;
namespace DevAuthBot.Dialogs
{
[Serializable]
public class AzureADDialog : IDialog<string>
{
|
Step 4 :IDialog interface has only StartAsync() method. StartAsync() is called when the dialog becomes active. The method passes the IDialogContext object, used to manage the conversation.
public async Task StartAsync(IDialogContext context)
{
context.Wait(MessageReceivedAsync);
}
|
Step 5: Create a MessageReceivedAsync method and write the following code for the login and logout default dialog and create a ResumeAfterAuth for after the user login, bot will reply the user name and email id details.
/// <summary>
/// Login and Logout
/// </summary>
/// <param name="context"></param>
/// <param name="item"></param>
/// <returns></returns>
public virtual async Task MessageReceivedAsync(IDialogContext context, IAwaitable<IMessageActivity> item)
{
var message = await item;
//endpoint v1
if (string.IsNullOrEmpty(await context.GetAccessToken(ConfigurationManager.AppSettings["ActiveDirectory.ResourceId"])))
{
//Navigate to website for Login
await context.Forward(new AzureAuthDialog(ConfigurationManager.AppSettings["ActiveDirectory.ResourceId"]), this.ResumeAfterAuth, message, CancellationToken.None);
}
else
{
//Logout
await context.Logout();
context.Wait(MessageReceivedAsync);
}
}
/// <summary>
/// ResumeAfterAuth
/// </summary>
/// <param name="context"></param>
/// <param name="result"></param>
/// <returns></returns>
private async Task ResumeAfterAuth(IDialogContext context, IAwaitable<string> result)
{
//AD resposnse message
var message = await result;
await context.PostAsync(message);
context.Wait(MessageReceivedAsync);
}
|
After the user enters the first message, our bot will reply and ask to login to the AD. Then, it waits for Authentication code and bot will reply the user details as a response like below.
Run Bot Application
The emulator is a desktop application that lets us test and debug our bot on localhost. Now, you can click on "Run the application" in Visual studio and execute in the browser

Test Application on Bot Emulator
You can follow the below steps to test your bot application.
Open Bot Emulator.
Copy the above localhost url and paste it in emulator e.g. - http://localHost:3979
You can append the /api/messages in the above url; e.g. - http://localHost:3979/api/messages.
You won't need to specify Microsoft App ID and Microsoft App Password for localhost testing, so click on "Connect".
Related Article:
I have explained about Bot framework Installation, deployment and implementation in the below article
-
-
-
-
-
-
-
-
-
-
-
-
-
Summary
In this article, you learned how to create a Bot Azure AD login authentication and Logout using AuthBot. If you have any questions/feedback/ issues, please write in the comment box.
Introduction:
The Bot Framework has
supports different type of rich cards and provides a richer
interaction experience to the user. In this article, I will show how to integrate Receipt card UI design in a Bot Application. If you are developing as shopping card Bot chat application; receipt card is
very important one.
Receipt card class having property as
list of items, total, tax, vat, title and image. We can re-use all receipt card property and add tab action event for navigating to
original invoice website.

Prerequisite:
I have explained about Bot framework Installation, deployment and implementation in the below article
Getting Started with Chatbot Using Azure Bot Service Getting Started with Bots Using Visual Studio 2017 Deploying A Bot to Azure Using Visual Studio 2017 How to Create ChatBot In Xamarin Getting Started with Dialog Using Microsoft Bot Framework Getting Started with Prompt Dialog Using Microsoft Bot Framework Getting Started With Conversational Forms And FormFlow Using Microsoft Bot Framework Getting Started With Customizing A FormFlow Using Microsoft Bot Framework Sending Bot Reply Message With Attachment Using Bot Framework Getting Started With Hero Card Design Using Microsoft Bot Framework Getting Started With Thumbnail Card Design Using Microsoft Bot Framework Getting Started With Adaptive Card Design Using Microsoft Bot Framework Create New Bot Application:
Let's create a new bot application using Visual Studio 2017. Open Visual Studio > Select File > Create New Project (Ctrl + Shift +N) > Select Bot application.

The Bot application template gets created with all the components and all required NuGet references installed in the solutions.

Create New ReceiptCardCardDialog Class:
Step 1:
You can Create
new ReceiptCardDialog class for a show the
receiptCard dialog. Right Click on project > Select Add New Item > Create a class that is marked with the [Serializable] attribute (so the dialog can be serialized to state) and implement the
IDialog interface.
using Microsoft
.Bot
.Builder
.Dialogs;
using Microsoft
.Bot
.Connector;
using System;
using System
.Collections
.Generic;
using System
.Threading
.Tasks;
namespace BotReceiptCard
.Dialogs
{
[Serializable]
public class ReceiptCardDialog : IDialog<object>
{
Step 2
IDialog interface has only StartAsync
() method.
StartAsync() is called when the dialog becomes active. The method
is passes the IDialogContext object, used to manage the conversation.
public async Task StartAsync
(IDialogContext context)
{
context.Wait(this.MessageReceivedAsync);
}
Step 3:
Create a MessageReceivedAsync method and write following code
for the welcome message and show the list of demo options dialog.
/// <summary>
/// MessageReceivedAsync
/// </summary>
/// <param name="context"></param>
/// <param name="result"></param>
/// <returns></returns>
public async virtual Task MessageReceivedAsync(IDialogContext context, IAwaitable<IMessageActivity> result)
{
var message = await result;
var welcomeMessage = context.MakeMessage();
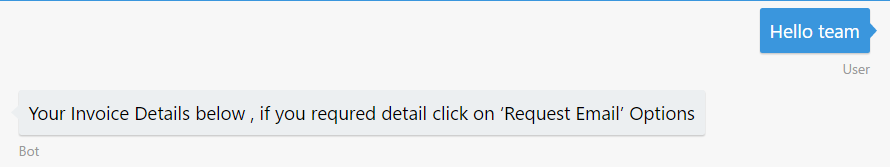
welcomeMessage.Text = "Your Invoice Details below , if you requred detail click on 'Request Email' Options ";
await context.PostAsync(welcomeMessage);
await this.DisplayThumbnailCard(context);
}
/// <summary>
/// DisplayReceiptCard
/// </summary>
/// <param name="context"></param>
/// <returns></returns>
public async Task DisplayReceiptCard(IDialogContext context)
{
var replyMessage = context.MakeMessage();
Attachment attachment = getBotReceiptCard(); ;
replyMessage.Attachments = new List<Attachment> { attachment };
await context.PostAsync(replyMessage);
}
After
user enter the first message,
bot will reply welcome message like below

Step 4: Design Receipt Card:
The Receipt card enables a bot to provide a receipt
to the user. It typically contains the list of items to include on the receipt, tax and total
,vat and title text.
Title - Title text of the card
Facts – Fact is set of key-value pairs and rendered with default style so developer no need to specify style
ReceiptItems –Receipt Items has list of item
title, image, prize, Quantity, subtitle, text and tab navigation for every single item.
Tab – tab provide navigate to
different screen or actions
Tax – assign
tax amount into tax property.
Vat – assign vat amount into vat property.
Total – calculate and assign
total amount into total property
Card Actions – add list of actions
in the receipt card and also action card has
image, title, type and value property.
The following code
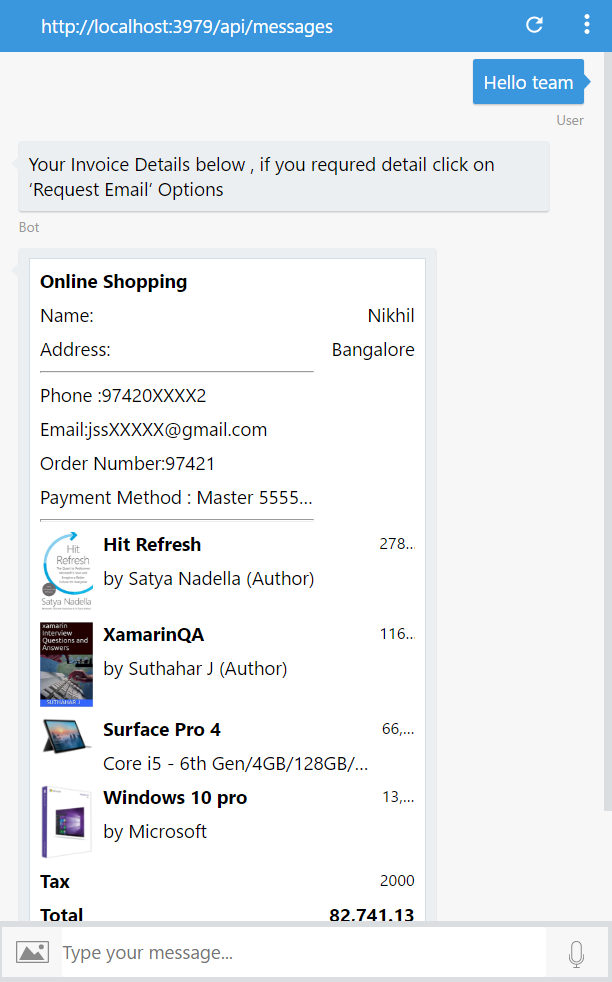
showing design the online shopping receipt card design with image, text, Facts, tab
,vat
,total and action button. .
/// <summary>
/// getBotReceiptCard
/// </summary>
/// <returns></returns>
private static Attachment getBotReceiptCard()
{
var receiptCard = new ReceiptCard
{
Title = "Online Shopping",
Facts = new List<Fact> { new Fact("Name:","Nikhil"),
new Fact("Address:","Bangalore"),
new Fact("------------------------",""),
new Fact("Phone :97420XXXX2",""),
new Fact("Email:jssXXXXX@gmail.com",""),
new Fact("Order Number:97421",""),
new Fact("Payment Method : Master 5555-****", ""),
new Fact("------------------------","")
},
Items = new List<ReceiptItem>
{
new ReceiptItem("Hit Refresh",subtitle:"by Satya Nadella (Author)",text:"Kindle Edition", price: "278.31", quantity: "1", image: new CardImage(url: "https://images-eu.ssl-images-amazon.com/images/I/41eAfVuUzeL.jpg"),tap: new CardAction("Read More")),
new ReceiptItem("XamarinQA",subtitle:"by Suthahar J (Author)",text:"Kindle Edition", price: "116.82", quantity: "1", image: new CardImage(url: "https://images-eu.ssl-images-amazon.com/images/I/51z6GXy3FSL.jpg"),tap: new CardAction("Read More")),
new ReceiptItem("Surface Pro 4",subtitle:"Core i5 - 6th Gen/4GB/128GB/Windows 10 Pro/Integrated Graphics/31.242 Centimeter Full HD Display", price: "66,500", quantity: "1", image: new CardImage(url: "https://images-na.ssl-images-amazon.com/images/I/41egJVu%2Bc0L.jpg"),tap: new CardAction("Read More")),
new ReceiptItem("Windows 10 pro",subtitle:"by Microsoft", price: "13,846", quantity: "1", image: new CardImage(url: "https://images-na.ssl-images-amazon.com/images/I/7176wliQYsL._SL1500_.jpg"),tap: new CardAction("Read More"))
},
Tax = "2000",
Total = "82,741.13",
Tap =new CardAction(ActionTypes.OpenUrl,value: "https://www.microsoft.com/en-in/store/b/home?SilentAuth=1&wa=wsignin1.0"),
Buttons = new List<CardAction>
{
new CardAction(
ActionTypes.OpenUrl,
"Request Email",
"https://assets.onestore.ms/cdnfiles/external/uhf/long/9a49a7e9d8e881327e81b9eb43dabc01de70a9bb/images/microsoft-gray.png",
"mailto:jssuthahar@gmail.com?subject=Order%20Number:97421&body=Hi%team,%20I%need%20Invoice")
}
};
return receiptCard.ToAttachment();
}
The above code will generate receipt card and reply to the user like below

Run Bot Application
The emulator is a desktop application that lets us test and debug our bot on localhost. Now, you can click on "Run the application" in Visual studio and execute in the browser

Test Application on Bot Emulator
You can follow the below steps to test your bot application.
Open Bot Emulator.
Copy the above localhost url and paste it in emulator e.g. - http://localHost:3979
You can append the /api/messages in the above url; e.g. - http://localHost:3979/api/messages.
You won't need to specify Microsoft App ID and Microsoft App Password for localhost testing, so click on "Connect".

Summary
In this article, you learned how to create a Bot application using Visual Studio 2017 and create receipt card design using bot framework. If you have any questions/feedback/ issues, please write in the comment box.

