The Bot Framework enables you to build bots that support different types of interactions with users. You can design conversations in your bot to be
. Your bot can also have more guided interactions where it provides the user choices or actions
with different type of media file attachment.
You can Create
new AttachmentDialog class for show the attachment dialog. Right Click project > Select Add New Item > Create a class that is marked with the [Serializable] attribute (so the dialog can be serialized to state) and implement the
IDialog interface.
using System;
using System
.Threading
.Tasks;
using Microsoft
.Bot
.Builder
.Dialogs;
using Microsoft
.Bot
.Connector;
using System
.IO;
using System
.Web;
using System
.Collections
.Generic;
namespace BotAttachment
.Dialogs
{
[Serializable]
public class AttachmentDialog
: IDialog<object>
{
Step 2
IDialog interface has only StartAsync
() method.
StartAsync() is called when the dialog becomes active. The method is passed the IDialogContext object, used to manage the conversation.
public async Task StartAsync
(IDialogContext context)
{
context.Wait
(this
.MessageReceivedAsync);
}
Step 3:
Create a MessageReceivedAsync method and write following code for
welcome message and show the list of demo options dialog.
private readonly IDictionary<string, string> options = new Dictionary<string, string>
{
{ "1", "1. Attach Local-Image "
},
{ "2", "2. Attach Internet Image"
},
{"3" , "3. File Attachment"
},
{"4" , "4. Get local PDF"
},
{"5" , "5. Video Attachment"
},
{"6" , "6.
Youtupe video Attachment"
},
{"7" , "7. MP3 Attachment"
},
};
public async virtual Task MessageReceivedAsync
(IDialogContext context, IAwaitable<IMessageActivity> result)
{
var message =
await result;
var welcomeMessage = context
.MakeMessage();
welcomeMessage.Text = "Welcome to bot Attachment Demo";
await context
.PostAsync
(welcomeMessage);
await this
.DisplayOptionsAsync
(context);
}
public async Task DisplayOptionsAsync
(IDialogContext context)
{
PromptDialog.Choice<string>(
context,
this.
SelectedOptionAsync,
this.options
.Keys,
"What Demo / Sample option would you like to see?",
"Please select Valid option 1 to 6",
6,
PromptStyle.PerLine,
this.options
.Values);
}
public async Task SelectedOp
tionAsync
(IDialogContext context, IAwaitable<string> argument)
{
var m
essage =
await argument;
var replyMessage = context.MakeMessage();
Attachment attachment = null;
switch (message)
{
case "1":
attachment = GetLocalA
ttachment
();
replyMessage.Text = "Attach Image from Local Machine";
break;
case "2":
attachment = GetInternetA
ttachment
();
replyMessage.Text = "Attach Image from Internet";
break;
case "3":
attachment = GetinternetFileA
ttachment();
replyMessage.Text = "Click
Link for navigate PDF internet location";
break;
case "4":
attachment = GetLocalFileA
ttachment();
replyMessage.Text = "Click
Link for navigate PDF local location";
break;
case "5":
attachment = GetinternetVideoA
ttachment();
replyMessage.Text = "Click on play button ";
break;
case "6":
attachment = GetinternetYoutupeAttachment
();
replyMessage.Text = "Showing video from
Youtupe ";
break;
case "7":
attachment = GetinternetMP3Attachment
();
replyMessage.Text = "Showing MP3 from internet ";
break;
}
replyMessage.Attachments = new List<Attachment>
{ attachment
};
await context
.PostAsync
(replyMessage);
await this
.DisplayOptionsAsync
(context);
}
After
user enter the first message,
bot will reply welcome message and list of demo
option and waiting for user input like below

Step 4: Local Image Attachment:
The following code
showing for reply message with
image, to add
image as an attachment to a message, create an Attachment object for the message activity and set following
ContentType
ContentUrl
Name
/// <
summary>
///
dispaly local image
/// </
summary>
/// <
returns></returns>
private static Attachment GetLocalAttachment
()
{
var imagePath = HttpContext
.Current
.Server
.MapPath
("~/images/demo.gif");
var imageData = Convert.ToBase64String
(File
.ReadAllBytes
(imagePath));
return new Attachment
{
Name = "demo.gif",
ContentType = "image/
gif",
ContentUrl = $"data
:image/gif;base64
,{
imageData}"
};
}
After user provide
inpute, Bot will reply message with local image like below

Internet Image Attachment:
The Internet image option is the simplest but requires the image to be already on the Internet and be publicly accessible.
provide a content Url
pointing to
image url path.
/// <
summary>
///
Dispaly image from internet
/// </
summary>
/// <
returns></returns>
private static Attachment GetInternetAttachment
()
{
return new Attachment
{
Name = "architecture-resize
.png",
ContentType = "image/png",
ContentUrl = "https://docs.microsoft.com/en-us/bot-framework/media/how-it-works/architecture-resize.png"
};
}
The following output screen showing, after user provide the input,
bot will fetch
image from
internet and
display in
emulator

Internet File Attachment:
You can refer
following code for
add hyperlink to fetch
file from internet and attach to reply message,
same code will be
reuse for all the type of document but need to change content type and content url
/// <
summary>
///
attach internet file
/// </
summary>
/// <
returns></returns>
public static Attachment GetinternetFileAttachment
()
{
Attachment attachment = new Attachment
();
attachment.ContentType = "application/pdf";
attachment.ContentUrl = "https://qconlondon.com/london-2017/system/files/presentation-slides/microsoft_bot_framework_best_practices.pdf";
attachment.Name = "Microsoft Bot Framework Best Practices";
The following output screen
, after user provide input,
bot will reply message with hyperlink
for document, user need to click
an hyperlink for open the document

Local File Attachment:
You can add pdf file into your project and add the following code for
attach local pdf document in
reply message
/// <
summary>
/// Get local file
/// </
summary>
/// <
returns></returns>
public static Attachment GetLocalFileAttachment
()
{
var pdfPath = HttpContext
.Current
.Server
.MapPath
("~/File/BotFramework.pdf");
Attachment attachment = new Attachment
();
attachment.ContentType = "application/pdf";
attachment.ContentUrl =
pdfPath;
attachment.Name = "Local Microsoft Bot Framework Best Practices";
return attachment;
}
The following output
showing reply message with hyperlink
for download attached pdf document

Video Attachment:
The following code
showing reply message with
attach video file
/// <
summary>
///
Dispaly video from internet
/// </
summary>
/// <
returns></returns>
public static Attachment GetinternetVideoAttachment
()
{
Attachment attachment = new Attachment
();
attachment = new
VideoCard("Build a great conversationalist", "Bot Demo Video", "Build a great conversationalist", media: new
[]
{ new MediaUrl(@"https://bot-framework.azureedge.net/videos/skype-hero-050517-sm.mp4")
})
.ToAttachment();
return attachment;
}
The following output
showing, after user provided input
,bot will reply message with
video attachment

YouTube Video Attachment:
The following code showing replay message with
attach YouTube video
. you need to Provide
contentype and content url in Attachment property
/// <
summary>
/// Display Youtupe Video
/// </
summary>
/// <
returns></returns>
public static Attachment GetinternetYoutupeAttachment
()
{
Attachment attachment = new Attachment
();
attachment.ContentType = "video/mp4";
attachment.ContentUrl = "
https://
youtu.be/RaNDktMQVWI";
return attachment;
}
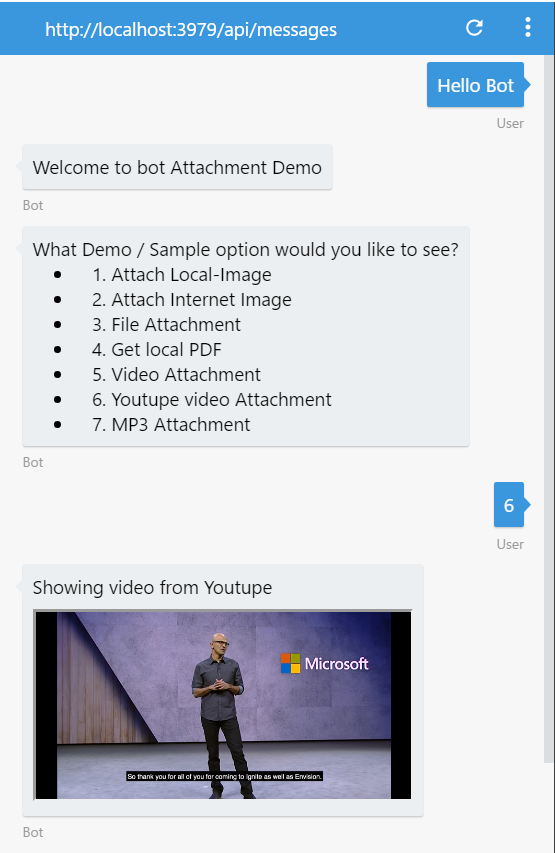
The following output
showing, message with
youtupe video attachment

MP3 File Attachment:
The following code
showing, attached mp3 file in
reply message, the attachment type is in the Content Type property, which should be a valid mime type is “image/mpeg3” or “audio/mp3”.
/// <
summary>
///
attach internet file
/// </
summary>
/// <
returns></returns>
public static Attachment GetinternetMP3Attachment
()
{
Attachment attachment = new Attachment
();
attachment.ContentType = "audio/mpeg3";
attachment.ContentUrl = "http://video.ch9.ms/ch9/f979/40088849-aa88-45d4-93d5-6d1a6a17f979/TestingBotFramework.mp3";
attachment.Name = "Testing the Bot Framework Mp3";
return attachment;
}
The output
showing reply message with
attached mp3 file

Run Bot Application
The emulator is a desktop application that lets us test and debug our bot on
localhost. Now, you can click on "Run the application" in Visual studio and execute in the browser

Test Application on Bot Emulator
You can follow the below steps to test your bot application.
Open Bot Emulator.
Copy the above
localhost url and paste it in emulator e.g. - http://localHost:3979
You can append the /
api/messages in the above url; e.g. - http://localHost:3979/api/messages.
You won't need to specify Microsoft App ID and Microsoft App Password for
localhost testing, so click on "Connect".

Summary
In this article, you learned how to create a Bot application using Visual Studio 2017 and sending
reply message with different type of media file attachment. If you have any questions/feedback/ issues, please write in the comment box.

