The Bing Autosuggest API returns a list of suggested queries based on the user enters in the search box. Display the suggestions in the search box's drop-down list. The suggested terms are based on suggested queries that other users have searched on and user intent.
In this article, I will show how to generate Bing Search subscription key and integrate into the Xamarin application

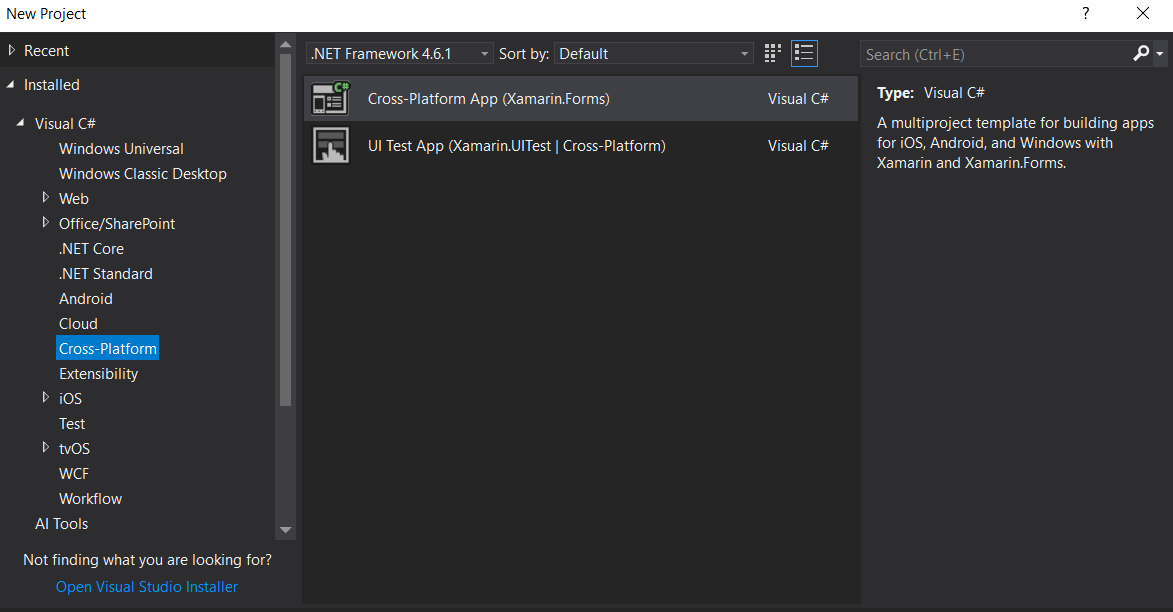
It will automatically create multiple projects, like .NET Standard, Android, iOS, and UWP.
Install Newtonsoft.Json :
Bing Autosuggest will return Json object value so make sure you have added the Newtonsoft
JSON NuGet Package to your all
project. Right Click on Solution > Manage Nuget Package >
Install Newtonsoft Json

Install Microsoft.Csharp :
This
steps is optional, if you get Error "Microsoft
.CSharp
.RuntimeBinder
.Binder
.Convert" not found by the compiler for dynamic type so adding a reference as Microsoft
.CSharp to the project
, this issue will get
resolve .

Design View:
After successfully install above two
nuget package. Let start
design UI design from Dot Standard /PCL project. In PCL Project > Open
MainPage.Xaml page and add design Entry and
list view control in Xaml
<
?xml version="1.0" encoding="utf-8"
?>
<
ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace
:XamarinBingAutoSuggest"
:Class="XamarinBingAutoSuggest
.MainPage">
<
StackLayout>
<Entry x
:Name="
entrysearch" Placeholder="Type Your text"
TextChanged="OnTextChangesEvent" />
<ListView x:Name="lstautosug" BackgroundColor="Azure"
SelectedItem="{Binding Source={x:Reference entrysearch},
Path=Text}"></ListView>
</StackLayout>
</ContentPage>
Configure the project:
Open the MainPage.xaml.cs file from PCL project > replace your subscription key and End url
private string AutoSuggestionEndPoint = "https://api.cognitive.microsoft.com/
bing/v7.0/suggestions";
public HttpClient AutoSuggestionClient
{
get;
set;
}
public MainPage()
{
InitializeComponent();
AutoSuggestionClient = new HttpClient();
AutoSuggestionClient.DefaultRequestHeaders.Add("Ocp-Apim-Subscription-Key",
"<Key>");
}
Get and Parse Json Data:
HttpClient class provides a base class for get/Post the HTTP requests/responses from a URL.
It is a supported async feature of .NET framework. HttpClient is able to process multiple concurrent requests.
The following code showing get all Json data using Bing suggestions API url and Parse the json and binding into the list view for autocomplete
private async void OnTextChangesEvent(object sender, TextChangedEventArgs e)
{
try
{
if(entrysearch!=null)
lstautosug.ItemsSource = await GetAutoSuggestResults(this.entrysearch.Text);
}
catch (HttpRequestException)
{
}
}
public async Task<List<string>> GetAutoSuggestResults(string query)
{
List<string> suggestions = new List<string>();
string market = "en-US";
var result = await AutoSuggestionClient.GetAsync(string.Format("{0}/
?q={1}&mkt={2}", AutoSuggestionEndPoint,
WebUtility.UrlEncode(query), market));
result.EnsureSuccessStatusCode();
var json = await result.Content.ReadAsStringAsync();
dynamic data = JObject.Parse(json);
if (data.suggestionGroups != null && data.suggestionGroups.Count >
0 && data.suggestionGroups[0].
searchSuggestions != null)
{
for (int i = 0; i < data.suggestionGroups[0].searchSuggestions.Count; i++)
{
suggestions.Add(data.suggestionGroups[0].searchSuggestions[i].displayText.Value);
}
}
return suggestions;
}
Run the Application:
We have completed the coding now start run the application so you can select the platform iOS,Android , Windows and Click on Run (f5) the application .

You can find the source code at C# Corner attachment and
Github XamarinBingAutoSuggest repository as Microsoft-Cognitive-Service.



