Sending Bot Reply message with attachment using Bot Framework SDK3
The Bot Framework enables you to build bots that support different types of interactions with users. You can design conversations in your bot to be freeform . attachment ( , , , , .

In this article, will help youto reply message

The Bot application template was created with all the components and all required NuGet references installed in the solutions.

You can Createnew AttachmentDialog class for IDialog
using System
using System. Threading.
using Microsoft. . .
using . .
using .
using .
using . .
namespace .
{
[ Serializable]
public :
{
Step 2
IDialog ( StartAsync (
public async (
{
context . ( .
}
Step 3:
Create a MessageReceivedAsync method and write following code forwelcome message
private readonly
{
{ "1", "1. Attach Local-Image " } ,
{ "2", "2. Attach Internet Image" } ,
{"3" , "3. File Attachment" } ,
{"4" , "4. Get local PDF" } ,
{"5" , "5. Video Attachment" } ,
{"6" , "6.Youtupe }
{"7" , "7. MP3 Attachment" }
};
public async (
{
var await result
var welcomeMessage . MakeMessage (
welcomeMessage .
await . ( welcomeMessage
await . (
}
public async (
{
PromptDialog .
context
this SelectedOptionAsync
this . options. Keys,
"What Demo / Sample option would you like to see?",
"Please select Valid option 1 to 6",
6,
Pr o mptStyl e. PerLine ,
this . options. Values);
}
pub licasync Task SelectedOpt ionAsync( IDialogContext context, IAwaitable<string> argument)
{
var messag e = await argument;
var rep lyMessage= context. Ma k eMessage( );
Attachment attachment = null;
switch (message)
{
case "1":
a ttachmentt tachment( );
rep l yMessage. Text = "Attach Image from Local Machine";
break ;
case "2":
a ttachmentt tachment( );
rep l yMessage. Text = "Attach Image from Internet";
break ;
case "3":
a ttachment = GetinternetFileAt tachment();
rep l yMessage.Text = "Click Link for navigate PDF internet location";
break ;
case "4":
a ttachment = GetLocalFileAt tachment();
rep l yMessage.Text = "Click Link for navigate PDF local location";
break ;
case "5":
a ttachment = GetinternetVideoAt tachment();
replyMessage . Text = "Click on play button ";
break ;
case "6":
attachment = GetinternetYoutupeAttachment( );
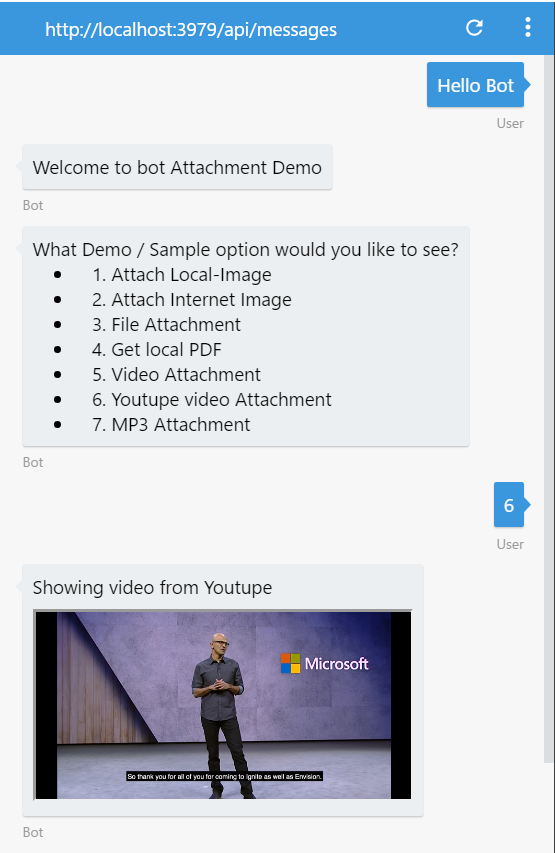
replyMessage . Text = "Showing video from Youtupe ";
break ;
case "7":
attachment = GetinternetMP3Attachment( );
replyMessage . Text = "Showing MP3 from internet ";
break ;
}
replyMessage . Attachments = new List<Attachment> { attachment } ;
await context. PostAsync( replyMessage );
await . (
}
Afteruser enter bot option

Step 4: Local Image Attachment:
The following codeshowing image image
ContentType
ContentUrl
Name
/// <summary >
///dispaly local image
/// </summary >
/// <returns ></returns>
private static Attachment GetLocalAttachment( )
{
var imagePath = HttpContext. Current. Server. MapPath( "~/images/demo.gif");
var imageData = Convert.ToBase64String( File. ReadAllBytes( imagePath));
return new Attachment
{
Name = "demo.gif",
ContentType = "image/gif ",
ContentUrl = $"data: image/gif;base64, {imageData }"
};
}
After user provideinpute

Internet Image Attachment:
The Internet image option is the simplest but requires the image to be already on the Internet and be publicly accessible.provide pointing image url path
/// <summary >
///Dispaly image from internet
/// </summary >
/// <returns ></returns>
private static Attachment GetInternetAttachment( )
{
return new Attachment
{
Name = "architecture-resize. png ",
ContentType = "image/png",
ContentUrl = "https://docs.microsoft.com/en-us/bot-framework/media/how-it-works/architecture-resize.png"
};
}
The following output screen showing, after user provide the input,bot image internet display emulator

Internet File Attachment:
You can referfollowing code add hyperlink file same code reuse
/// <summary >
///attach internet file
/// </summary >
/// <returns ></returns>
public static Attachment GetinternetFileAttachment( )
{
Attachment attachment = new Attachment( );
attachment . ContentType = "application/pdf";
attachment.ContentUrl = "https://qconlondon.com/london-2017/system/files/presentation-slides/microsoft_bot_framework_best_practices.pdf";
attachment . Name = "Microsoft Bot Framework Best Practices";
The following output screen , bot for an

Local File Attachment:
You can add pdf file into your project and add the following code forattach reply message
/// <summary
/// Get local file
/// </summary >
/// <returns ></returns>
public static Attachment GetLocalFileAttachment( )
{
var pdfPath = HttpContext. Current. Server. MapPath( "~/File/BotFramework.pdf");
Attachment attachment = new Attachment( );
attachment . ContentType = "application/pdf";
attachment . ContentUrl = pdfPath ;
attachment . Name = "Local Microsoft Bot Framework Best Practices";
return attachment;
}
The following outputshowing for

Video Attachment:
The following codeshowing attach video file
/// <summary
///Dispaly video from internet
/// </summary >
/// <returns ></returns>
public static Attachment GetinternetVideoAttachment( )
{
Attachment attachment = new Attachment( );
attachment = new VideoCard ( "Build a great conversationalist", "Bot Demo Video", "Build a great conversationalist", media: new[ ] { new MediaUrl(@"https://bot-framework.azureedge.net/videos/skype-hero-050517-sm.mp4") } ). ToAttachment ( );
return attachment;
}
The following outputshowing , bot video attachment

YouTube Video Attachment:
The following code showing replay message withattach . you contentype
/// <summary
/// Display Youtupe Video
/// </summary >
/// <returns ></returns>
public static Attachment GetinternetYoutupeAttachment( )
{
Attachment attachment = new Attachment( );
attachment . ContentType = "video/mp4";
attachment . ContentUrl = "https : //youtu . be/RaNDktMQVWI";
return attachment;
}
The following outputshowing youtupe

MP3 File Attachment:
The following codeshowing reply message
/// <summary
///attach internet file
/// </summary >
/// <returns ></returns>
public static Attachment GetinternetMP3Attachment( )
{
Attachment attachment = new Attachment( );
attachment . ContentType = "audio/mpeg3";
attachment.ContentUrl = "http://video.ch9.ms/ch9/f979/40088849-aa88-45d4-93d5-6d1a6a17f979/TestingBotFramework.mp3";
attachment . Name = "Testing the Bot Framework Mp3";
return attachment;
}
The outputshowing reply message with attached mp3 file

Run Bot Application
The emulator is a desktop application that lets us test and debug our bot onlocalhost . Now, you can click on "Run the application" in Visual studio and execute in the browser

Test Application on Bot Emulator
You can follow the below steps to test your bot application.
Open Bot Emulator.
Copy the abovelocalhost url and paste it in emulator e.g. - http://localHost:3979
You can append the /api /messages in the above url; e.g. - http://localHost:3979/api/messages.
You won't need to specify Microsoft App ID and Microsoft App Password forlocalhost testing, so click on "Connect".

Summary
In this article, you learned how to create a Bot application using Visual Studio 2017 and sendingreply message with different type of media file attachment. If you have any questions/feedback/ issues, please write in the comment box.
In this article, will help you
Prerequisite
I have explained about Bot framework Installation, deployment and implementation in the below article- Getting Started with
Chatbot - Getting Started with Bots Using Visual Studio 2017
- Deploying A Bot to Azure Using Visual Studio 2017
- How to Create ChatBot In Xamarin
- Getting Started with Dialog Using Microsoft Bot Framework
- Getting Started with Prompt Dialog Using Microsoft Bot Framework
- Getting Started With Conversational Forms And FormFlow Using Microsoft Bot Framework
- Getting Started With Customizing A FormFlow Using Microsoft Bot Framework
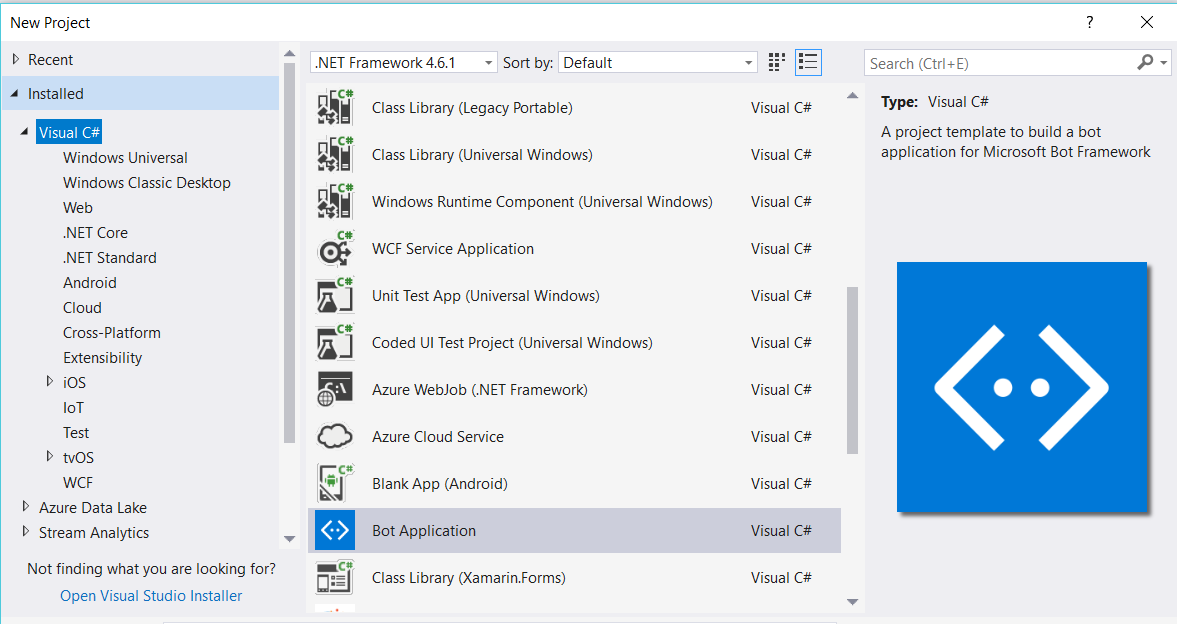
Create New Bot Application
Let's create a new bot application using Visual Studio 2017. Open Visual Studio > Select File > Create New Project (Ctrl + Shift +N) > Select Bot application.The Bot application template was created with all the components and all required NuGet references installed in the solutions.
Create New AttachmentDialog Class
Step 1You can Create
{
{
Step 2
{
}
Step 3:
Create a MessageReceivedAsync method and write following code for
{
{ "1", "1. Attach Local-Image "
{ "2", "2. Attach Internet Image"
{"3" , "3. File Attachment"
{"4" , "4. Get local PDF"
{"5" , "5. Video Attachment"
{"6" , "6.
{"7" , "7. MP3 Attachment"
};
{
}
{
"What Demo / Sample option would you like to see?",
"Please select Valid option 1 to 6",
6,
{
Attachment attachment = null;
{
}
}
After
Step 4: Local Image Attachment:
The following code
Name
/// <
///
/// </
/// <
{
{
Name = "demo.gif",
};
}
After user provide
Internet Image Attachment:
The Internet image option is the simplest but requires the image to be already on the Internet and be publicly accessible.
/// <
///
/// </
/// <
{
{
Name = "architecture-resize
};
}
The following output screen showing, after user provide the input,
Internet File Attachment:
You can refer
/// <
///
/// </
/// <
{
Attachment attachment = new Attachment
attachment.ContentUrl = "https://qconlondon.com/london-2017/system/files/presentation-slides/microsoft_bot_framework_best_practices.pdf";
The following output screen
Local File Attachment:
You can add pdf file into your project and add the following code for
/// <
/// Get local file
/// </
/// <
{
Attachment attachment = new Attachment
}
The following output
Video Attachment:
The following code
/// <
///
/// </
/// <
{
Attachment attachment = new Attachment
}
The following output
YouTube Video Attachment:
The following code showing replay message with
/// <
/// Display Youtupe Video
/// </
/// <
{
Attachment attachment = new Attachment
}
The following output
MP3 File Attachment:
The following code
/// <
///
/// </
/// <
{
Attachment attachment = new Attachment
attachment.ContentUrl = "http://video.ch9.ms/ch9/f979/40088849-aa88-45d4-93d5-6d1a6a17f979/TestingBotFramework.mp3";
}
The output
Run Bot Application
The emulator is a desktop application that lets us test and debug our bot on
Test Application on Bot Emulator
You can follow the below steps to test your bot application.
Open Bot Emulator.
Copy the above
You can append the /
You won't need to specify Microsoft App ID and Microsoft App Password for
Summary
In this article, you learned how to create a Bot application using Visual Studio 2017 and sending














0 Comments